Deník kroužku 2017/2018
19.září 2017
- Poučení o bezpečnosti,
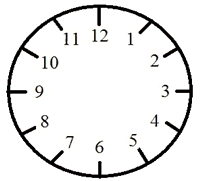
- Rébus: Jak rozdělit ciferník hodin dvěma přímkami na tři části tak, aby součet čísel ve všech částech byl stejný ?
- Plán kroužku, očekávání
- HTML: o co jde? Značkování textu - význam
26.září 2017
- Rébus: šašek a král
- HTML: základní elementy, obrázky - absolutní versus relativní cesta
4.října 2017
- Rébus: Thinking out of the box: spoj všechny tečky nepřerušovaným tahem s maximálně třema zalomeními (tj. čtyřmi navazujícími úsečkami)
- CSS: základ syntaxe, barvy, styl písma
11.října
- Rébus: cesta jeskyní
- CSS: selektory, pozicování
18.října
- Rébus: Vlk, koza a zelí
- Javascript: hello world ve stránce
- Javascript: Základy syntaxe: proměnné, aritmetika, pořadí operací
- Datové typy, funkce pro práci s čísly, řetězci
25. října
- Funkce - knihovní
Math.random(),Math.round(0.3),Math.floor(1.7) - Funkce - deklarace vlastní:
function kostka6(){ return Math.floor(Math.random()*6)+1; }
1. listopadu
- Rébus: Kanibalové
- Proměnné
- Příklad: funkce pracující s proměnnou (
var delkaCesty=8; var rychlostMyslivce=4; var rychlostZeny=4; var rychlostPsa=10; //vypocteni casu za ktery se setkaji myslivec a zena var cas= delkaCesty / (rychlostMyslivce+rychlostZeny); var drahaPsa = cas * rychlostPsa; /* Vypsani odpovedi slovni ulohy */ console.log("Pes ubehl "+drahaPsa+"km");
8.listopadu
- vztah js kódu a obsahu stránky - DOM
var delkaCesty=document.getElementById('delkaCesty');
<input type="number" id="delkaCesty">
15.listopadu
22.listopadu
- Proměnné, aritmetika
29.listopadu
- Ovlivňování HTML stránky: načtení proměnné z .value, vypsání odpovědi do .innerHTML
6.prosince
- setTimeout a requestAnimFrame pro vytvoření smyčky
- Pohyb absolutně pozicovaného elementu pomocí .style.top a style.left
- Napojení stisku kláves
13.prosince
- HTML tabulka, navázání click event jednotlivých buněk
20.prosince
3.ledna
- http://adasek.cz/monster2 Úloha: příšerka (hranice, seamless world)
10.ledna
- webové stránky, http protokol
17.ledna
- publikace vlastní html stránky (na webzdarma)
24.ledna
31.ledna
- Úloha: piškvorky - vyhodnocovací funkce
7.února
(prázdniny)
14.února
- Úloha: piškvorky - dokončení vyhodnocovací funkce
24.února
28.února
- Úloha: piškvorky - Automatické generování herního pole
7.března
14.března
21.března
11. dubna
23. května
var vzdalenost=Math.sqrt( (x1-x2) * (x1-x2) + (y1-y2)*(y1-y2) )
6. června
- Opakování:
- Úloha: průchod adresářem (v javascriptu v node js) :
const testFolder = './tests/'; const fs = require('fs'); fs.readdirSync(testFolder).forEach(file => { console.log(file); })
if (/\.jpg$/.test(file)){ console.log("Nalezen obrazek "+file) }