Vytvoř web - zadání
- Zvol si nějaké téma které tě zajímá - může to být tvůj koníček, sport, počítačová hra, oblíbený autor knih…
- Vytvoř alespoň tři propojené html stránky - například: „úvod“, „galerie“, „historie“. Jednotlivé html stránky by měly obsahovat menu, odkazující na ty ostatní. Zkus použít alespoň jeden odstavec, obrázek, tabulku, odrážkový seznam.
- sjednoť vzhled stránek pomocí sdíleného css souboru
- validuj správnost html souborů, případné chyby odstraň
- bonus: zkontroluj, že stránka neobsahuje tvoje osobní informace a zkus ji publikovat skrze nějaký webhosting, například webzdarma
Zdroje
Podrobnosti
Soubory
Bylo by dobré pochopit, co je v počítači soubor a jak funguje adresářový strom - každý adresář, krom toho kořenového (ve Windows „C:“) se nachází uvnitř nějakého jiného adresáře.
Soubory jsou mnoha typů, ve Windows se od sebe odlišují příponami (ve jméně souboru část za poslední tečkou). Příklady typů souborů: PDF (dokument.pdf), JPG (obrazek.jpg), DOCX (dokument.docx), TXT (dokument.txt).
Některé typy souborů jsou binární. Co nejefektivněji tak ukládají data pro která je typ určen - například obrázkové formáty obsahují metody komprese obrázků. Pokud zobrazíte takový soubor v textovém režimu, objeví se většinou změť znaků zdánlivě bez systému.
Existují ale i soubory textové, jejichž formát je navržen, aby byl při textovém zobrazení čitelný i pro člověka. Nejjednodušší takový typ souboru je plaintext - TXT který nemá žádnou předepsanou strukturu. Nás zajímají hlavně soubory HTML, CSS a JS, jejichž strukturu se naučíme, a kterým rozumí program, zvaný webový prohlížeč (např. Chrome, Firefox, Safari, Edge)
A jak takový soubor zobrazit či editovat textově? Na Windows je ve standardní výbavě Poznámkový blok(notepad), na Macu TextEdit. Existují ale stovky jiných programů - PsPad, Notepad++, Visual Studio Code…
Vytvoření souboru ve Windows
- zapnout „poznámkový blok“ (zkratka: win+r, napsat notepad, potvrdit)
- zaplnit nově vytvořený (Bez názvu) soubor nějakým obsahem - například HTML šablona
- Soubor → Uložit jako
- v ukládacím dialogu zvolit
- kde v systému souborů (ve kterém adresáři) bude soubor uložen
- Název souboru: Jak se soubor bude jmenovat (nezapomenout na správnou příponu, například .htm)
- Uložit jako typ: „Všechny soubory (*.*)“ (zkontrolovat jestli změna nezměnila příponu u názvu)
- Kódování: UTF-8
- a potvrdit tlačítkem Uložit → vytvoří soubor
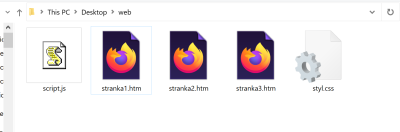
Příklad adresáře s webem
Jak může vypadat váš adresář s webem: tři .htm soubory, .css soubor a .js soubor - pro oddělení HTML, CSS a Javascriptového kódu. (pokud se nezobrazují koncovky: Možnosti složky → Zobrazení → „Skrýt koncovky souborů známých typů“ udělejte nezaškrtnuté)
Propojení souborů ve stránce
Připojení css souboru (uvnitř <head>):
<link rel="stylesheet" type="text/css" href="styl.css">
Připojení javascriptu (kdekoliv):
<script src="script.js">
Vložení obrázku (někde v <body>):
<img src="obrazek.png" alt="Popisek pro nevidomé">
Odkaz na jinou stránku (někde v <body>):
<a href="stranka2.htm">Druhá stránka</a>
Odkaz na jiný soubor (někde v <body>):
<a href="dokument.pdf">Nějaký dokument v pdf</a>
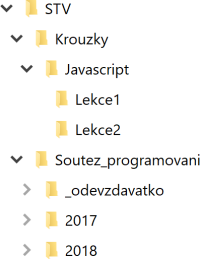
Adresářová struktura
U složitějšího webu je nepřehledné mít všechny soubory ve stejné složce, proto lze vytvořit podadresáře. Struktura pak může vypadat třeba takhle:
- web/
- design/
- obrazky/
- pozadi.png
- about.jpg
- styl.css
- scripty/
- hlavni.js
- stranka1.htm
Odkazy v html pak budou vypadat například:
<img src="design/obrazky/about.jpg" alt="O mně">
(takzvaná relativní cesta)